用WordPress 作CMS系统,我发现两个比较有用的插件分别是Advanced Custom Field和ET Builder,ACF可以管理和创建漂亮的meta box界面,省去自己写一堆代码界面还不友好的麻烦,这或许是程序员偷懒的好方法;而ET Builder对客户却很有用,很多懂HTML的客户也更喜欢用Page Builder来管理一个CMS类型的WordPress站点。
继续阅读ET Builder的强大与缺憾ET Builder的强大与缺憾


用WordPress 作CMS系统,我发现两个比较有用的插件分别是Advanced Custom Field和ET Builder,ACF可以管理和创建漂亮的meta box界面,省去自己写一堆代码界面还不友好的麻烦,这或许是程序员偷懒的好方法;而ET Builder对客户却很有用,很多懂HTML的客户也更喜欢用Page Builder来管理一个CMS类型的WordPress站点。
继续阅读ET Builder的强大与缺憾
获取文章作者信息应该使用函数get_the_author()或者the_author(),但这些函数只能用在主循环内部,且不能传递参数,如果在主循环外部使用,是无法获得任何数据的。
继续阅读如何在主循环外部获取文章作者信息
在WordPress中,由wp_nav_menu()函数生成的菜单会被包围在<li></li>标签中,仅由a标签组成的菜单在情况下也是有意义的,比如要实现仅由<div>和<a>标签构成的菜单结构。
继续阅读从wp_nav_menu中移除li标签
在制作快速响应式网站时,文字、图片等元素都可以很容易的响应屏幕尺寸的变化,唯独视频比较麻烦。比如通过embed方式加载优酷、土豆甚至YouTube视频时,使用max-width:100%的方式不能保证视频在任何设备上都能跟随屏幕尺寸缩放,这时可以借助js脚本来实现,这就是今天要介绍的FitVids.JS。
继续阅读FitVids.JS —— 让视频响应屏幕尺寸变化
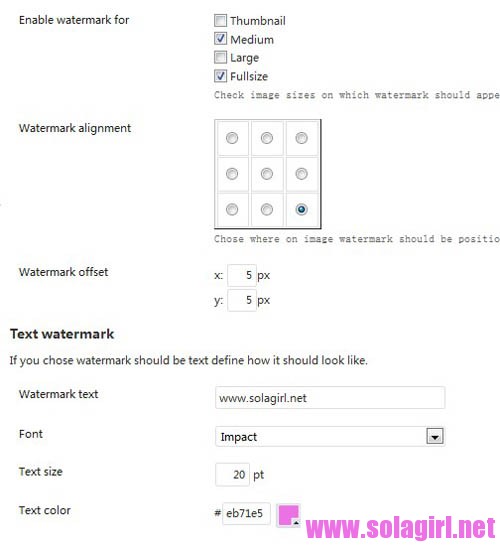
其实我并不喜欢给图片加水印,这会让用户看着不方便。但最近总是发生文章被抄袭、自己辛苦制作的图片被抄袭者加上自己水印的情况,让人很是气愤,被逼无奈,只好研究下给所有的图片都加上水印,使用的插件叫做——Watermark Reloaded。
继续阅读自动为图片添加水印——Watermark Reloaded插件介绍
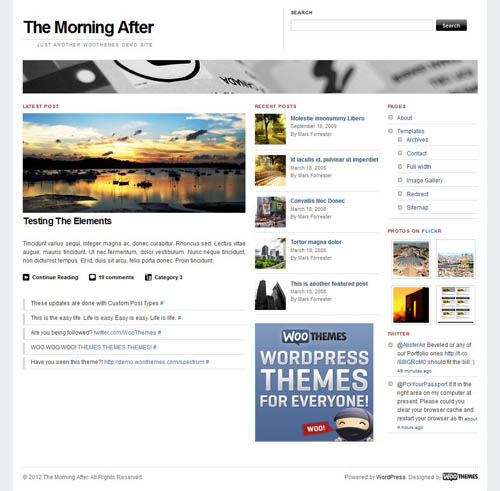
WooThemes是非常有名的WordPress主题开发商,主题价格比较高,质量非常好。如果你想免费且合法的拥有Woo主题,Sola向大家推荐Woo的免费主题,Woo的免费主题不但设计不俗,与其收费主题使用相同的框架,功能亦非常强大,如果你想找高质量的免费主题,千万不要错过。
继续阅读12款WooThemes免费主题
你是否厌倦了WordPress页面千篇一律的样子,是否想每个页面各不相同?比起用自定义模板,用CSS更快一些,WordPress给每篇文章或者页面指定了独一无二的body class,用这个class就可以让页面各不相同。
继续阅读如何用CSS让每个页面都不同
启用插件时,有时会出现错误提示,“The plugin generated xxxx characters of unexpected output during activation”,中文提示为“这个插件在启用的过程中产生了 XXXX 个字符的异常输出。如果您遇到了“headers already sent”错误、联合 feed(如 RSS)出错等问题,请尝试禁用或移除本插件”。如何才能查看具体的错误是什么呢?
继续阅读如何解决“The plugin generated xxxx characters of unexpected output during activation” 错误
支付方式是所有电商程序的重头戏,卖家最关心的是怎么让客户的钱进到自己的账户。WooCommerce对支付方式的扩展有详细的介绍,对电商一窍不通的我决定先从文档开始学习。要知道如何在WooCommerce插件中增加支付接口,就要研究它的Payment Gateway API。
继续阅读WooCommerce如何扩展支付方式
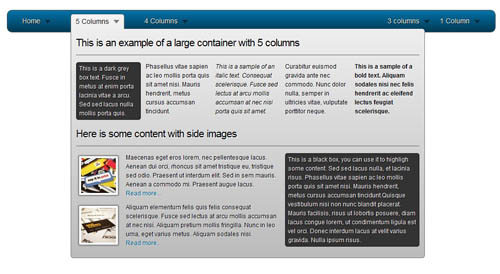
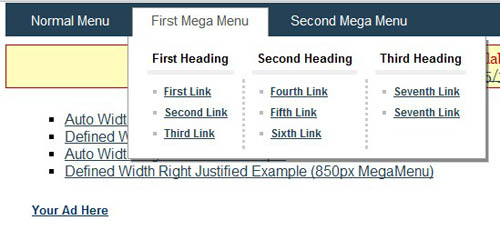
Mega Menu是多栏下拉菜单,通常下拉菜单只显示一栏,如果项目多了就会很长,Mega Menu下拉列表中将菜单显示成多栏,可以有效的利用空间,Mega Menu效果请参考本站导航菜单。


Cannot modify header information – headers already sent by
这个错误在WordPress中并不陌生,不管是主题还是插件都有可能引起这个错误。如果服务器已经开始传送HTML页面,这时候重定向就会引发这个报错。解决方式一是检查重定向代码的位置,在传送HTML页面之前进行。解决方式二就是让服务器放水,知道有这个错误也不要报告。
继续阅读wp_redirect引发Cannot modify header information – headers already sent by错误的解决方案
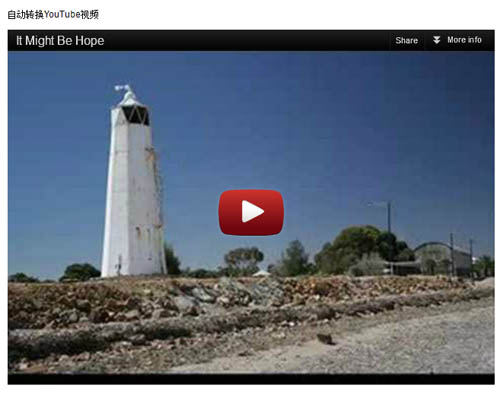
YouTube的embed代码有两种,一种是iframe的,一种是object的,无论哪种,相对于YouTube视频地址来说,都比较长,如果允许用户直接输入视频地址就可以播放视频,最好不过。自己写的程序中需要通过获取YouTube视频ID获取YouTube Embed代码,WordPress则内置了视频地址和embed代码转换的功能——oembed。
继续阅读根据YouTube地址获取YouTube Embed代码
WordPress的评论提交过程由根目录下的wp-comments-post.php控制,要想对评论提交过程做点啥,就要研究这个文件。比如,今天要介绍的在用户提交评论后将用户定向到自定义地址,就要读一读wp-comments-post.php。
继续阅读如何在用户提交评论后将用户定向到自定义地址
admin_print_scripts是用来向WordPress后台引入js脚本文件的,这个action会在所有页面引入脚本,除非你在action调用的函数的内部做判断。要想实现只在某个页面引入特定脚本,可以借助它的另一种形式admin_print_scripts-(page_hook)。这在写主题的Theme Options或者插件的Options页面非常有用,我们希望脚本只在使用的时候加载,这样还可以避免插件冲突。
继续阅读admin_print_scripts-(page_hook) 的用法
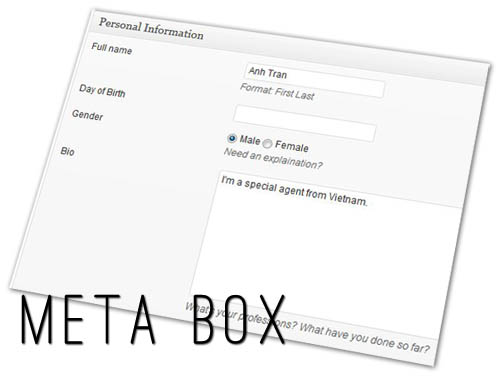
发现了一款超级好用的创建Meta Box的脚本,也可以说是一款插件,因为作者将脚本升级为插件,便于维护和升级。该脚本采用面向对象的方法编写,可以很好的避免函数名称冲突,功能强大,可以轻松创建所有表单输入元素,还包括date picker、color picker等,让你的Meta Box不输给主题的theme options。
继续阅读一款超好用的创建Meta Box的脚本/插件
Custom Post Type在启用rewrite的情况下,为了让rewrite rule生效,需要更新固定链接(flush rewrite rules),有两种方法可以实现:第一,到后台->设置->固定链接界面重新保存一下固定链接;第二,执行flush_rewrite_rules()函数更新固定链接。本文介绍通过插件注册Custom Post Type时,如何在启用插件时将需要的rewrite rule自动加入,以及在禁用插件式自动删除该rewrite rule。
继续阅读通过插件注册Custom Post Type,如何在插件启用时更新固定链接