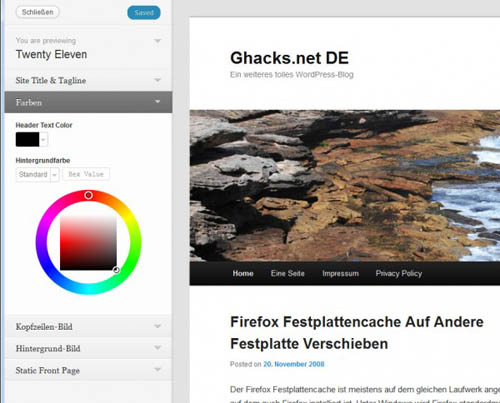
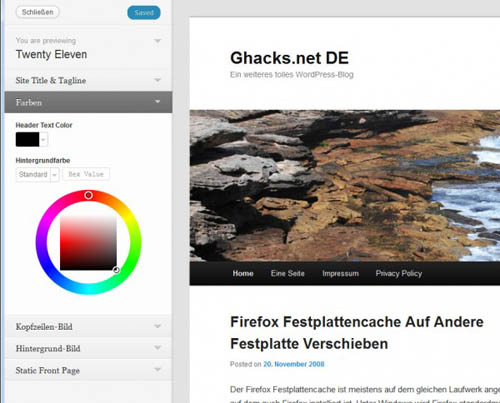
WordPress 3.4版正式发布,如果今天登录管理员后台,就可以看见更新提示,twentyeleven主题也发布了更新,All In One SEO今天也同时更新,真是个忙碌的早晨。
继续阅读WordPress 3.4版正式发布WordPress 3.4版正式发布


WordPress 3.4版正式发布,如果今天登录管理员后台,就可以看见更新提示,twentyeleven主题也发布了更新,All In One SEO今天也同时更新,真是个忙碌的早晨。
继续阅读WordPress 3.4版正式发布
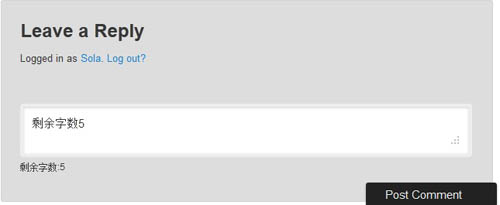
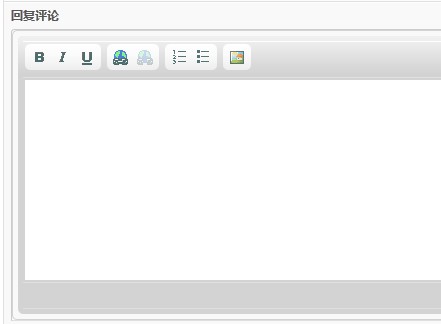
利用jQuery可以为WordPress页面添加更丰富的交互功能,比如评论计数,包括限制评论字数和显示已输入的评论字数。
继续阅读WordPress 评论字数计数
写WordPress代码时需要不停的与hooks(actions and filters)打交道,filter就像茶壶的过滤嘴,茶壶在哪它就在哪,顺序问题不那么重要。而action是一种行为,比如掀起壶盖和盖上壶盖之间就可以放一个action,在这个action里可以放茶叶,不掀起壶盖是不可以放茶叶的,所以actions加载顺序很重要。
继续阅读WordPress Actions加载顺序
在文章《CKEditor For WordPress插件目前存在的三个小问题》提到的ajax评论回复问题作者已经修复了,今天更新了一下,发现还有点意外收获。
继续阅读CKEditor For WordPress更新,修复ajax评论回复问题
如果你想更改WordPress后台菜单的排列顺序,这里有一个简单的方法,通过custom_menu_order和menu_order即可实现。
继续阅读改变WordPress后台菜单顺序的简单方法
WordPress对主循环管理的很不错,但当你开始大刀阔斧的写自定义程序时,可能会在一个模板中使用多次循环,为了不造成潜在问题,每次循环结束后都应该重置WordPress循环。
继续阅读重置WordPress循环的方法
我一直很想了解的一件事就是WordPress的启动过程,与WordPress为伍意味着频繁的使用actions和filters,了解这些hooks的执行顺序对写代码很有帮助。
继续阅读WordPress启动过程 WordPress的分页函数不少,今天写个小笔记整理一下。基本的分页应该包括文章内部分页、post(或者custom post type)分页以及评论分页等。
WordPress的分页函数不少,今天写个小笔记整理一下。基本的分页应该包括文章内部分页、post(或者custom post type)分页以及评论分页等。

面包屑导航是一个很基本的功能,当网站结构复杂的时候,面包屑导航可以不让用户迷失方向。WordPress实现面包屑导航无非是安装插件,或者直接写代码。在网上看了不少介绍,有些代码感觉质量不高,插件也有很多都没人维护了。所以记录一下目前比较好用的方法。
继续阅读WordPress实现面包屑导航的方法 Firefox浏览器具有自动预读的特性,当网页源代码中出现rel='next'或者rel='prefetch'的meta标签时,firefox会自动访问标签指向的链接,将其内容加载到缓存中,因为用户可能不久就要访问这个页面,可以提升访问速度。潜在的问题是,这种自动访问是在用户没有授权的情况下发生的。
Firefox浏览器具有自动预读的特性,当网页源代码中出现rel='next'或者rel='prefetch'的meta标签时,firefox会自动访问标签指向的链接,将其内容加载到缓存中,因为用户可能不久就要访问这个页面,可以提升访问速度。潜在的问题是,这种自动访问是在用户没有授权的情况下发生的。
 在nettuts+看见一篇名为《16 Vital Checks Before Releasing a WordPress Theme》,感觉说的很有道理,值得一读,自己做主题的时候参考一下,尽力做出高质量的主题。
在nettuts+看见一篇名为《16 Vital Checks Before Releasing a WordPress Theme》,感觉说的很有道理,值得一读,自己做主题的时候参考一下,尽力做出高质量的主题。
不知道是否与服务器设置有关,我安装到hostmosnter上的WordPress网站发送邮件的地址都是默认的邮箱,带着hostmonter.com后缀的。from地址不能反映真实域名,会让访客疑惑,地址超长的服务器邮箱也不美观,在WordPress Answers上找到一个不错的解决方案,记录一下。
继续阅读更改WordPress邮件发送地址WordPress的创始人Matt Mullenweg 5月23日在他的博客分享了他的关于WordPress发展方向的新想法:WordPress简约版(Radically Simplified WordPress)。Mullenweg在他的blog中提到社交化和手机平台将是WordPress第四个阶段的发展方向,值得庆祝的是本周末WordPress将迎来他的第九个生日。
继续阅读WordPress发展手机平台,简约是方向
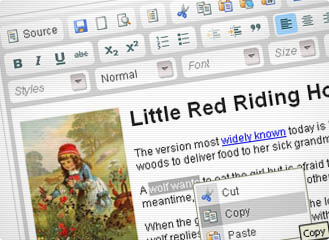
CKEditor For WordPress插件有些问题需要注意,如果你想将WordPress默认的编辑器TinyMCE换成这个编辑器,就要知道更换后可能出现的问题。
继续阅读CKEditor For WordPress插件目前存在的三个小问题
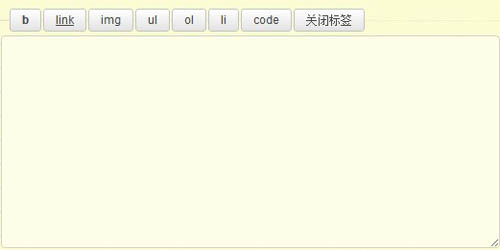
WordPress后台编辑器的HTML模式具有QuickTag的功能,Quicktag方便我们输入一些HTML标签,例如加粗、列表、链接地址或者图片等,这些标签在前台的评论编辑器中同样支持,只是需要自己手动输入。
继续阅读为WordPress评论表单添加QuickTag
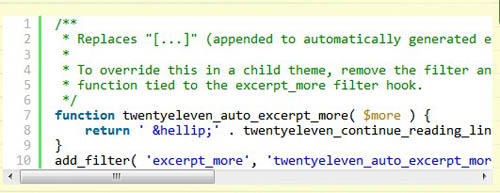
通常,我会安装CKEditor For WordPress插件替换掉WordPress的默认编辑器,别的都还好,唯一令我不满的就是对代码高亮功能的支持。搜syntaxhighlighter插件很多,但都是针对默认编辑器TinyMCE的,换成CKEditor,只能悲催的自己输入那些本该一键插入的代码,如果有一个完美支持CKEditor for WordPress Syntaxhighlighter的方法该多好。
继续阅读为CKEditor For WordPress插件增加代码高亮功能更新:这篇文章介绍的方法已经可以用插件实现,请看SyntaxHighlighter CKEditor Button Plugin – 为WordPress CKEditor增加代码高亮功能。