HTML5对表单做了很多改进,对用户更加友好,对移动设备的支持更加完善,而WordPress表单还没有应用HTML5特性,这没什么不好,毕竟要考虑兼容性,不过如果你想体验一下HTML5表单,可以用HTML5改造一下WordPress评论表单。
继续阅读用HTML5改造WordPress评论表单用HTML5改造WordPress评论表单


HTML5对表单做了很多改进,对用户更加友好,对移动设备的支持更加完善,而WordPress表单还没有应用HTML5特性,这没什么不好,毕竟要考虑兼容性,不过如果你想体验一下HTML5表单,可以用HTML5改造一下WordPress评论表单。
继续阅读用HTML5改造WordPress评论表单
在WordPress中,使用register_nav_menu()注册菜单位置后,就可以在后台创建菜单,并在这个位置显示,要想让这个位置生效,需要在显示菜单的地方调用wp_nav_menu()函数,本文介绍如何给由wp_nav_menu()产生的菜单添加额外的菜单项目。
继续阅读给WordPress菜单添加自定义的菜单项目
要自定义WordPress文章、页面、标签和分类目录的固定链接,当格式比较统一时,可以用代码实现,如果非常定制化,例如一个顶级页面,大部分使用默认格式,但某些页面要实现注入/services/services-1/about这种类型的固定链接,那就要借助一款插件——Custom Permalinks。
继续阅读如何自定义WordPress文章、页面、标签和分类的固定链接
WordPress中使用wp_enqueue_script()和wp_enqueue_style()引入js脚本和css样式表时,会生成一个版本号,如果你不亲自指定,版本号会是WordPress的版本号,比如3.4.2。版本号有好处,可以强制浏览器更新脚本,但有些SEO检测工具会认为带有版本号是非静态化的表现,那么这里有一个去除版本号的方法。
继续阅读如何去除WordPress脚本和样式表的版本号
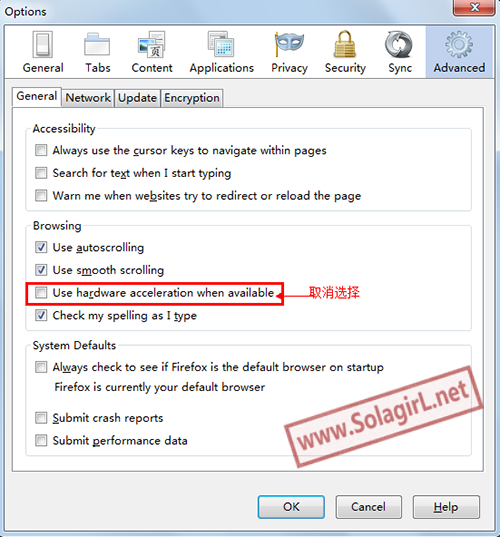
我的Firefox一直更新,目前是Firefox 16.0.1,最近用Firefox编辑文章,发现WordPress的默认编辑器TinyMCE卡的不行,输入文字时经常键盘敲出去好几个字符,编辑器中的文字才一个一个的蹦出来,删除文字更是痛苦,经常删多。总体感觉就像在用SSH连接一个非常慢的host敲命令一样。
继续阅读WordPress编辑器在Firefox下很卡的解决方法
Shadowbox是一款非常灵活的灯箱效果jquery插件,可以集成到WordPress中取代WordPress默认的thickbox,实现gallery特效,灯箱效果打开外部页面等效果,本文介绍如何简单的将Shadowbox集成到WordPress中。
继续阅读如何在WordPress中使用shadowbox
WordPress的常规设置中有两项是针对站点地址的,分别是WordPress地址(Site URL)和站点地址(Home URL),这两项存储在wp_options表中,下面的代码可以在不更改数据库的情况下覆盖掉这两项设置。
继续阅读覆盖WordPress Site URL
依然以CC Comment插件为例,展示如何在WordPress后台使用Ajax。CC Comment插件允许在后台设置->常规选项卡中填写抄送的邮箱,现在要使用Ajax方式验证填写的邮箱是否合法。
继续阅读创建WordPress后台选项界面(五)—— 在后台使用Ajax步骤概述:
- 创建验证email的功能
- 创建以Ajax方式发送数据的脚本,写在外部js文件中
- 引入外部js文件
- 注册Ajax的action和callback
功能描述:
在设置->常规中填写CC Comments的抄送email时,当鼠标点击到input之外的地方,就会开始验证,验证时先显示Checking email…,如果验证成功则显示Email OK,一切过程不需要刷新页面

不论出于什么原因,有时候会希望某些不更新某些插件。只要这些插件存在于WordPress.org的插件目录中,有新版本时就会收到插件更新通知,如果只想禁用某个插件的更新通知,可以使用下面的代码。
继续阅读WordPress技巧:有选择的禁用插件更新通知
我们要保存的数据是一个email地址,除了单独为其创建一个管理界面的方式外,还可以选择将这字段加入到现有的管理界面中,例如设置->常规(Settings->General)中。
如果你没有cc_comment.php,请返回创建WordPress后台选项界面(三)下载
继续阅读创建WordPress后台选项界面(四)—— 选项添加到现有管理界面方法概述:
- 删除cccomm_option_page()和添加菜单的代码
- 创建一个函数,用来输出需要注册的字段的HTML结构
- 使用add_settings_field()函数将这个字段加入到设置->常规下

在创建WordPress后台选项界面(二)—— 保存数据一节中,使用wp nonce和update_option()等方式存取数据,与WordPress数据库进行交互。这看起来有点复杂,有没有更简单的方式呢?这就是本节要介绍的WordPress Settings API。
WordPress Settings API会自动处理nonce field、update_option的操作,我们要做的就是告诉这个API,要保存什么字段。
继续阅读创建WordPress后台选项界面(三)—— 使用Settings API存取数据本节使用的方法步骤概述:
- 使用register_setting()注册要存储的字段
- 使用settings_fields()函数在表单输出nonce等信息
- 去掉第二节表单中处理数据的部分,因为Settings API将会负责这些操作

在在创建WordPress后台选项界面(一)一文中,我们为CC Comments plugin创建了一个后台选项界面,界面里除了标题和描述外没有其它信息。本文将描述如何添加表单并保存数据到WordPress数据库。
继续阅读创建WordPress后台选项界面(二)—— 保存数据在WordPress数据库中保存数据,有两种方式:
- 创建自定义数据表
- 保存到wp_options表中

WordPress后台选项是我们定制站点的重要方法,本文介绍如何在设置(Settings)菜单下创建一个简单的后台界面。
继续阅读创建WordPress后台选项界面(一)创建后台界面,要分三步走:
- 创建一个function,用来输出界面的HTML结构
- 创建一个function,将后台选项界面的菜单链接加入到WordPress后台菜单,在本例中,要加入到设置菜单下
- 用Hook功能将上述两个function链入WordPress的执行过程

WordPress中的置顶文章(Sticky posts)用途多多,当首页幻灯片,或者固定显示在某些显眼的位置,既然置顶必然是重要的。
本文介绍的内容是一段WordPress代码,用来获取置顶文章并循环显示
<?php
// 获取置顶文章代码
$sticky = get_option( 'sticky_posts' ); //获得所有置顶文章的id
$args = array(
'numberposts' => 6, // 最多获取6篇置顶文章
'post__in' => $sticky
);
$postQuery = get_posts($args);
//循环输出置顶文章
foreach( $postQuery as $post ) : setup_postdata($post);
?>
<p><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute( 'echo=0' ); ?>" rel="bookmark"><?php the_title(); ?></a></p>
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
endforeach;
?>
继续阅读WordPress代码:获取置顶文章并循环显示

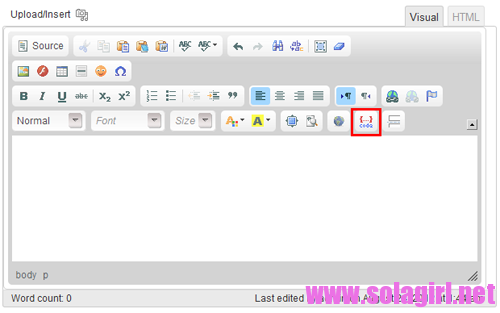
在《为CKEditor For WordPress插件增加代码高亮功能》一文中介绍了一种让WordPress CKEditor支持代码高亮的方法——即CKEditor For WordPress + Auto SyntaxHighlighter + CKEditor Syntaxhighlighter的模式,但这种方法有一个很大的弊端,就是我们需要手动修改CKEditor For WordPress插件中的ckeditor.config.js文件,当插件升级时,还要手动备份这个文件,升级后还原,很不方便。
继续阅读SyntaxHighlighter CKEditor Button Plugin – 为WordPress CKEditor增加代码高亮功能Please note that if you have upgraded to CKEditor For WordPress 4.0, please update this plugin to the latest version and make sure to clean your browser's cache( Ctrl+Shift+Delete)

如果你不想你的网站侧边栏千篇一律,这里有一段代码可以帮助你借助custom field设置自定义侧边栏。
以自定义文章侧边栏为例,首先打开文章模板(例如single.php),在需要显示这个自定义侧边栏的位置放上如下代码
<?php
// Check if custom field for sidebar is set
if(get_post_meta($post->ID, "sidebar", true)){
// If set, save it
$sidebar = get_post_meta($post->ID, "sidebar", true);
}
else {
// If not set, default to your standard sidebar
$sidebar = 'default-sidebar';
}
// Now echo your sidebar in your template using the $sidebar variable
dynamic_sidebar($sidebar);
?>
继续阅读WordPress技巧:自定义文章或页面的侧边栏