WooCommerce自带了许多有用的shortcodes,在为实现某个功能而疯狂搜索代码插件之前,应该先看看是否可用自带的资源实现。
目录
插入shortcode的方法
可以手动插入,即在编辑器中使用方括号的方式,或在模版中do_shortcode()。
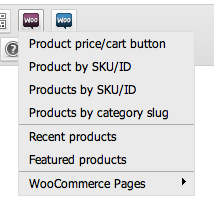
WooCommerce提供的tinymce编辑器按钮可以更方便的插入shortcode,无需记忆每个shortcode的书写方式,如下图所示。

下面介绍常用的shortcode。
最新产品
列出最近添加的产品,可以指定分几行显示,一页显示多少个,如何排序等。
[recent_products per_page="12" columns="4" orderby="date" order="desc" ]
orderby和order的可选参数参考WP Query Order & Orderby Parameters
特色产品
与最新产品参数相同,但显示的是特色产品。
[featured_products per_page="12" columns="4" orderby="date" order="desc" ]
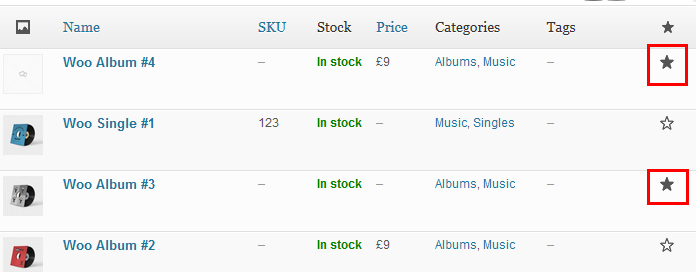
什么样的产品是特色产品?见下图红色标注。

显示一个产品
用product shortcode,可以指定id或者sku。
[product id="99"] [product sku="FOO"]
显示效果如下:

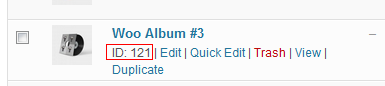
如何知道产品ID?找到产品列表,鼠标放到标题上。

显示多个产品
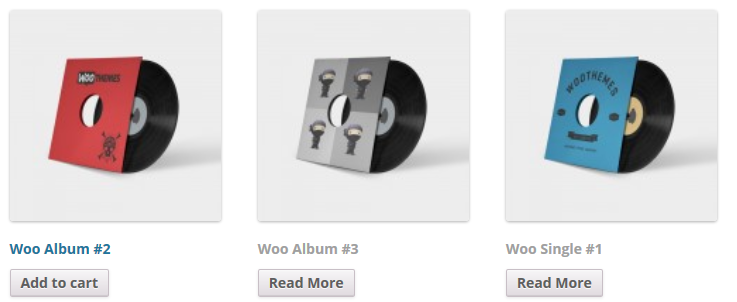
显示指定的多个产品,用products shortcode,通过ids或skus指定产品,用逗号分隔。
[products ids="1, 2, 3, 4, 5"] [products skus="foo, bar, baz" orderby="date" order="desc"]
显示效果类似下图

显示单个产品的添加到购物车按钮
包含价格和add to cart按钮。
[add_to_cart id="99"]
效果如图所示:

Add to cart URL
显示添加到购物车的链接。
[add_to_cart_url id="99"]
结果是:/sitename/page-slug/?add-to-cart=99
显示产品详情
把本该在产品显示的产品详情作为一个整体插入到其它页面中,包括产品标题、缩略图、短介绍、完整描述、评论、其它信息、相关产品等部分。
[product_page id="99"] [product_page sku="FOO"]
显示某个目录下的产品
[product_category category="category-slug" per_page="12" columns="4" orderby="title" order="asc"]
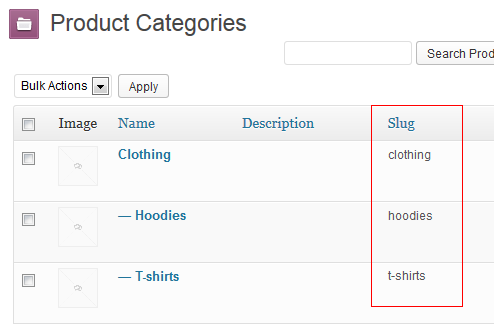
category参数需要的是分类的slug,查找分类slug方法如下

显示产品分类
这是一个非常有用的shortcode,默认的product category widget会显示所有分类,想显示某个分类下的子分类,就需要借助这个显示产品分类的shortcode,而widget中是可以使用shortcode的(需要向主题functions.php中添加add_filter('widget_text', 'do_shortcode');)
[product_categories number="12" parent="0"]
支持的参数如下:
ids: 指定要显示的分类,id用逗号分隔
order by和order:指定排序方法
columns:一行显示几个分类
hide_empty:是否隐藏没有产品的分类,默认为1,即隐藏
parent:填写一个分类的id,则只显示该分类下的子分类
下面列举几个使用示例。
显示所有顶级分类
[product_categories number=0 parent=0]
显示ID为32的分类的所有子分类,只显示前12个,每行显示4个
[product_categories number=12 columns=4 parent=32]
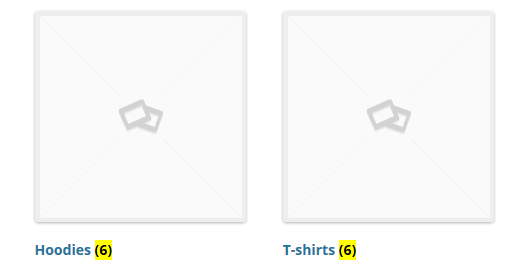
显示ID为11,12,13的分类
[product_categories ids="11,12,13"]
显示效果如下,控制布局的模版是woocommerce/templates/content-product_cat.php。

请教博主 为什么 我在首页放入简码
[recent_products per_page=’4′ columns=’4′ orderby=’date’ order=’desc’]
可以正常显示
[product_category category=”jiaju” per_page=”12″ columns=”4″ orderby=”date” order=”asc”]
jiaju是我设置的类目别名 这个不能正常显示
这种问题一般需要切换到默认主题测试一下,看是否跟主题有关
不知道为啥 又好了 程序上传到服务器 代码都能使用了~~
再请教下 顶部的购物车和点击产品加入购物车之后 查看购物车 提示404错误
向博主再度请教,将下面代码放到模板的首页中,为什么不能正常显示商品呢?
<?php echo do_shortcode[recent_products per_page="4" columns="4" orderby="date" order="desc"]; ?>
2了,已解决,应该是:
<?php echo do_shortcode("[recent_products per_page='4' columns='4' orderby='date' order='desc']"); ?>
解决就好啦,do_shortcode都找到了,你很能折腾啊
[product_category category=”category-slug” per_page=”12″ columns=”4″ orderby=”title” order=”asc”]
这个怎么分页显示分类下的所有产品
试试per_page=”-1″
准备做个新站,看到了Bellissima这个主题,里面用到了Woo,哎,一点都不会用,正在研究,还好有博主这个博客讲解下
如果有不明白的可以一起讨论下
好的,等我实在解决不出来之后在向博主请教
你链接的站点就是你的网站吧,看着很商务,很整齐。
嗯,大学学了四年电气,毕业没找到合适的工作,开始做SEO,然后开始自学建站,优化,烦人。。。这个链接网站是第一个站,现在在做第三个优化站,只会套套模板,改改CSS,做了三个月的SEO,快愁死了,正犹豫要不要继续下去呢
我跟你很像啊,我也是电气学院的,学的电子信息工程,本来签了个嵌入式系统的小公司,还没入职就辞了做起自由职业者,自学做网站,CSS、PHP、Javascript全都接触过,SEO停留在读了几本相关书籍的水品,毕业好几年,混到现在了。
好有缘,博主也是电气方面的,我正犹豫要不要去学点什么呢,当时考虑了去学PHP或者嵌入式,到最后还是计划好好把这半年干下来,明年在另做打算
嗯,祝你工作开心。
哎呦,标题英文换字体了啊,不错。
最近项目中也用到了 woo 的一些主题和插件,不过我是做前端多一些,一些后台的扩展功能搞得我好蛋碎啊。。。。
让我搞Woo页面设计我也很头疼的。话说刚刚在水煮鱼博客看见你,才发现你就是那个潜行者M啊,要做新站了啊。
恩恩,是啊,哎,一直还没有时间实际的写出一些来。
你要写惊世大作吗
嘿嘿,到时候就知道拉。